CSS para el modo oscuro - Blog de
€ 3.50 · 4.5 (326) · En stock

El modo oscuro está cada vez más presente. Veamos un sencillo truco CSS para cambiar al modo oscuro de nuestro sitio Web.

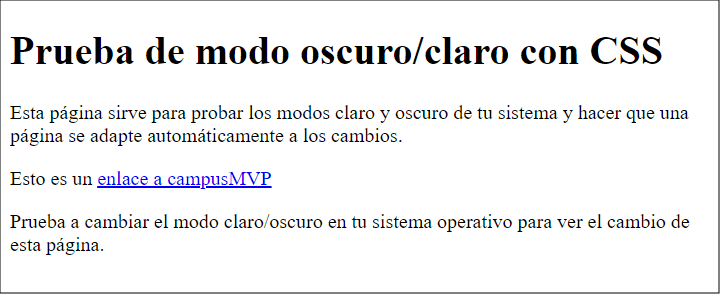
Cómo dar soporte automático al modo oscuro del sistema en tu web (solo con CSS)

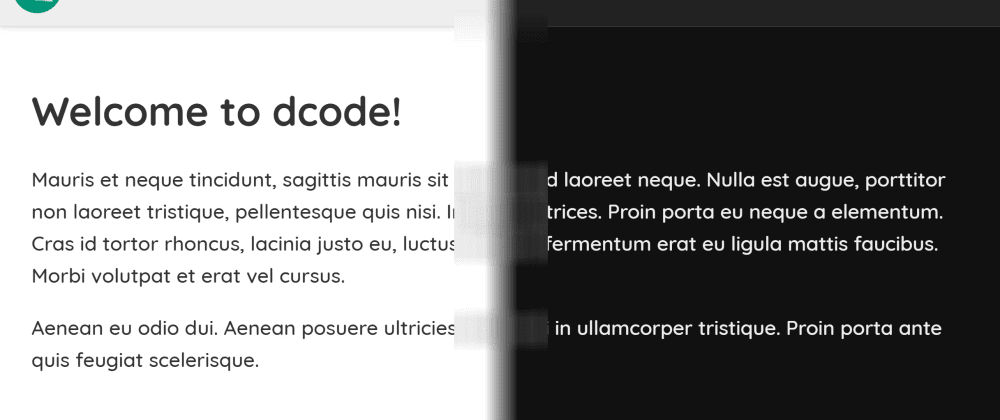
Añade El Modo Oscuro A Tus Sitios Web Con CSS

Como crear un tema dark mode con CSS

HTML,CSS EN BLOGGER - Comunidad de Blogger

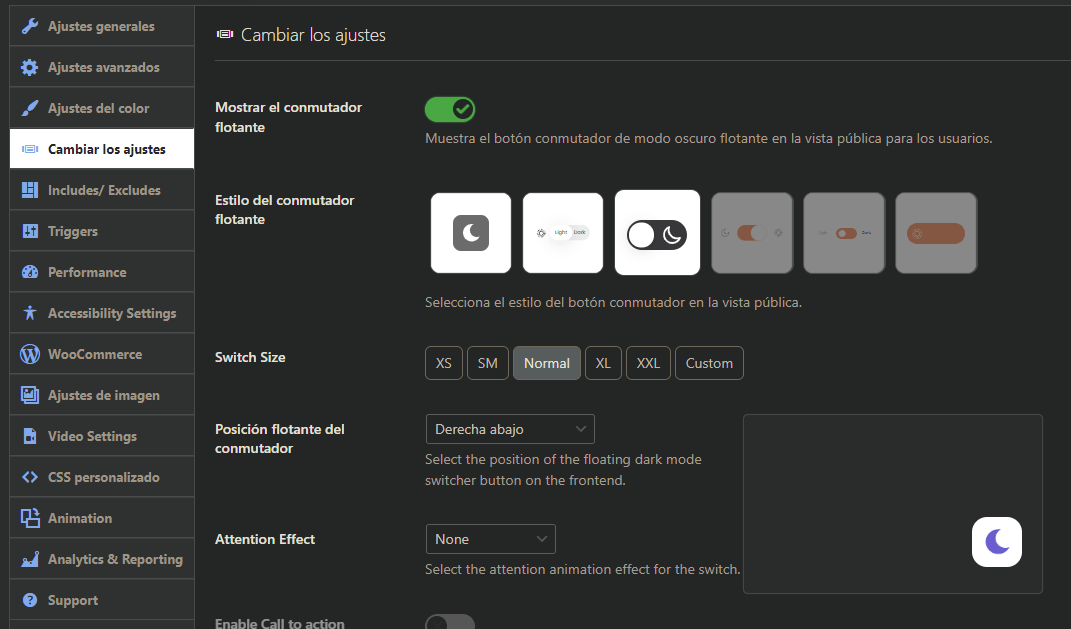
Habilitar Modo Oscuro en Wordpress (Dark Mode) - Webempresa

Modo oscuro Tumblr: cómo habilitarlo en 3 sencillos pasos

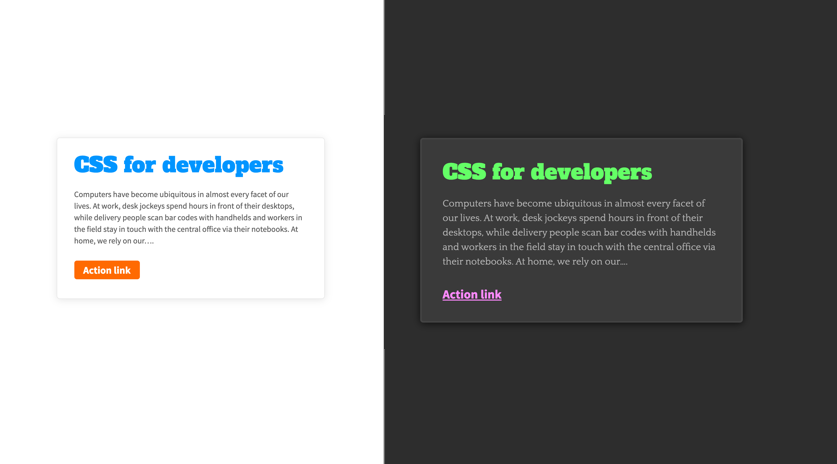
Cómo crear un tema light y dark para tu web?

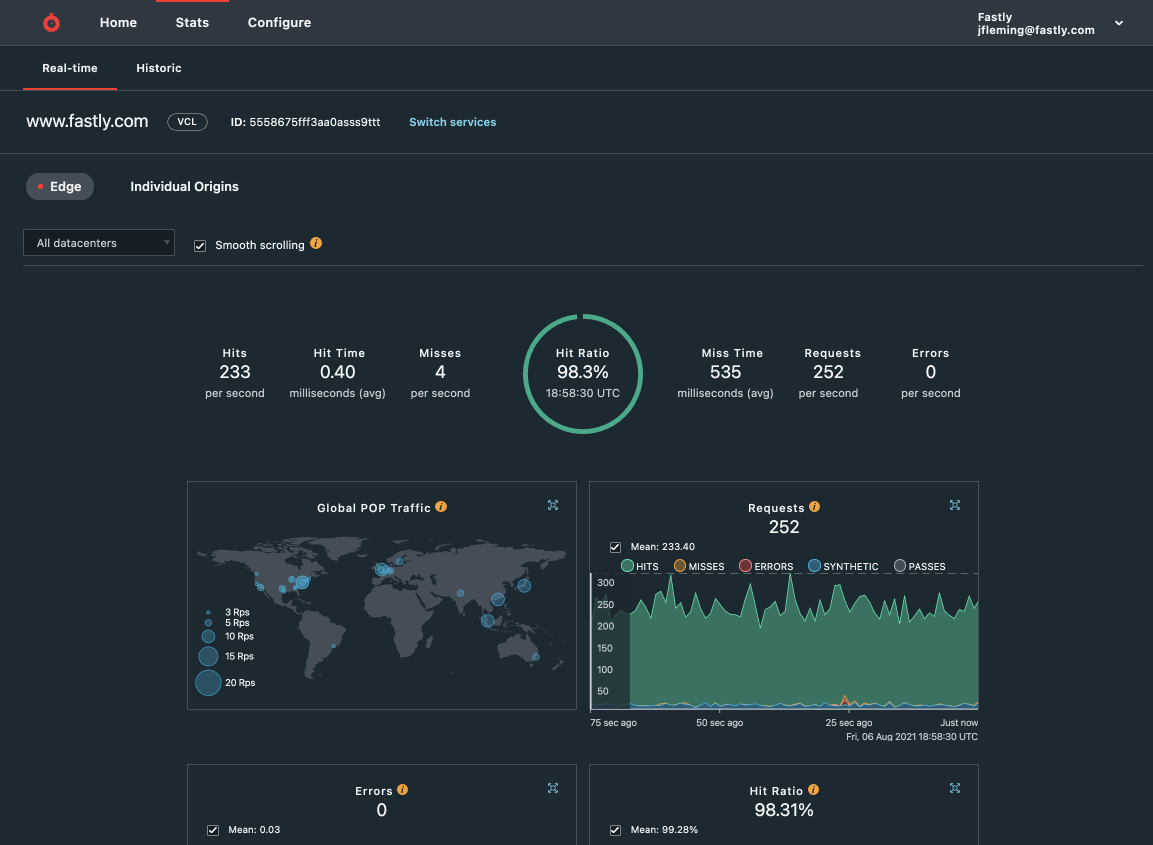
Presentamos el modo oscuro: reduce la fatiga visual y gestiona el aspecto estético desde el panel de control de Fastly
Modo oscuro para tu sitio web

Opera para Android ya tiene modo oscuro para cualquier página web

CSS en el mundo del diseño web - Blog Netcommerce
GitHub - collectivecloudperu/modo_oscuro_claro_jquery_css: Como crear el Efecto modo Oscuro – Claro en un Sitio Web con CSS 3 y JavaScript
Presentamos Darkweb X, nuestra plantilla definitiva en Modo Oscuro para B2B SaaS en Webflow y con Múltiples Diseños. Con un total de más de 30

Darkweb X - Plantilla de SaaS Modo Oscuro para Webflow

Modo oscuro con html, css y Javascript

Cómo crear un tema light y dark para tu web?