Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility.
€ 221.00 · 4.5 (366) · En stock
![]()
Google Pixel 6: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Google Pixel 6. Test cross-browser compatibility with Google Pixel 6.

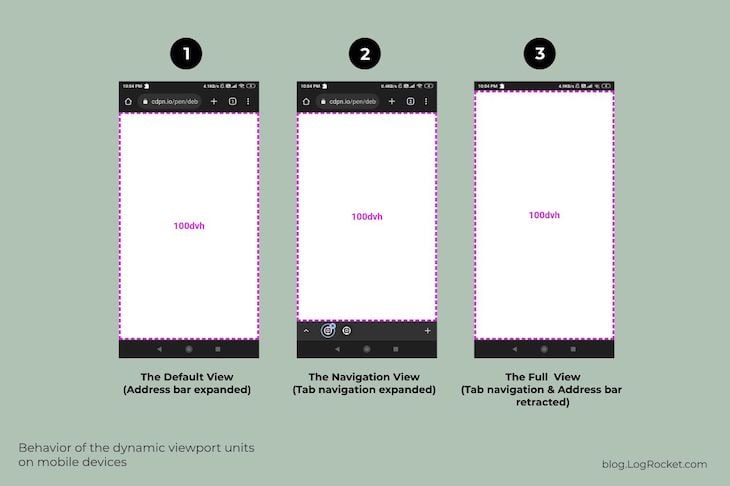
Improving mobile design with the latest CSS viewport units - LogRocket Blog

Responsive Imaging and Dynamic Media done Right — Part III, by Achim Koch, Jan, 2024
![]()
Device Pixel Ratio - Oxyplug

Responsive web design basics, Articles

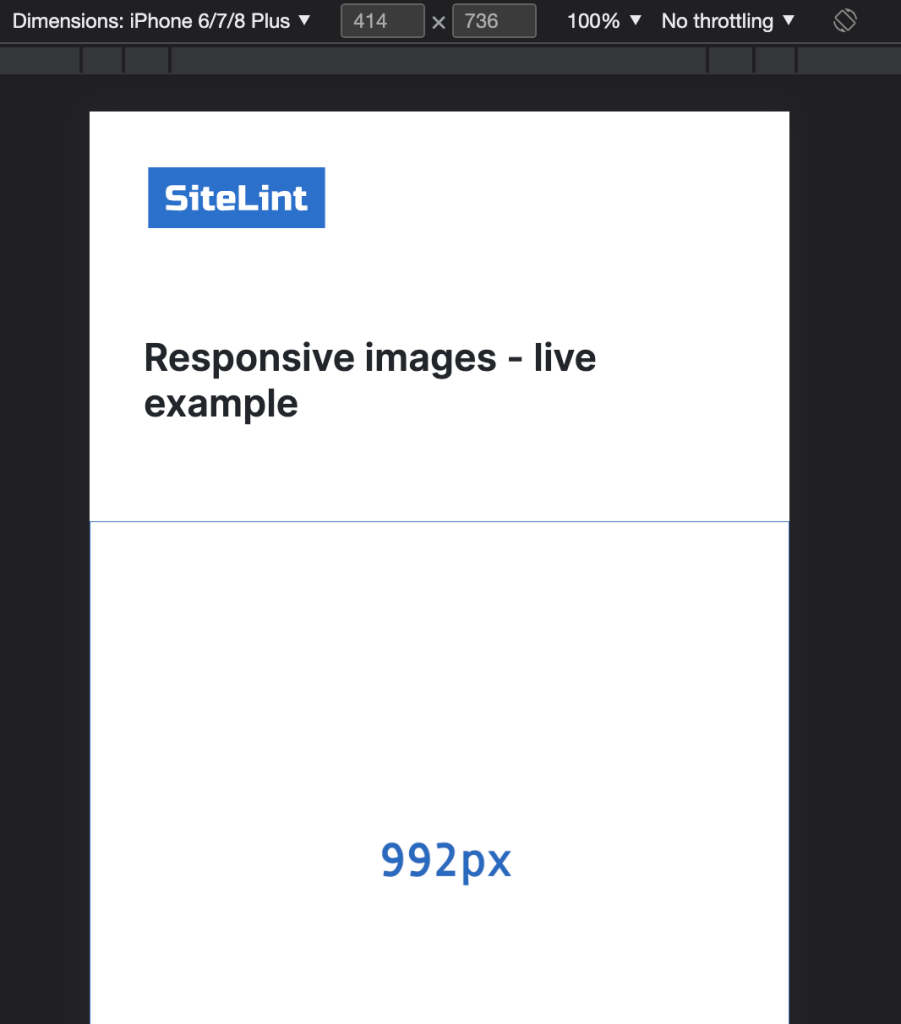
Why is the image srcset attribute not working on the page? – SiteLint
![]()
Blisk (web browser) - Wikipedia

How to Understand Viewport Units(VW & VH) in CSS

How To Use CSS Breakpoints For Responsive Design

iOS 8 and iPhone 6 for web developers and designers -

Responsive Imaging and Dynamic Media done Right — Part III, by Achim Koch, Jan, 2024

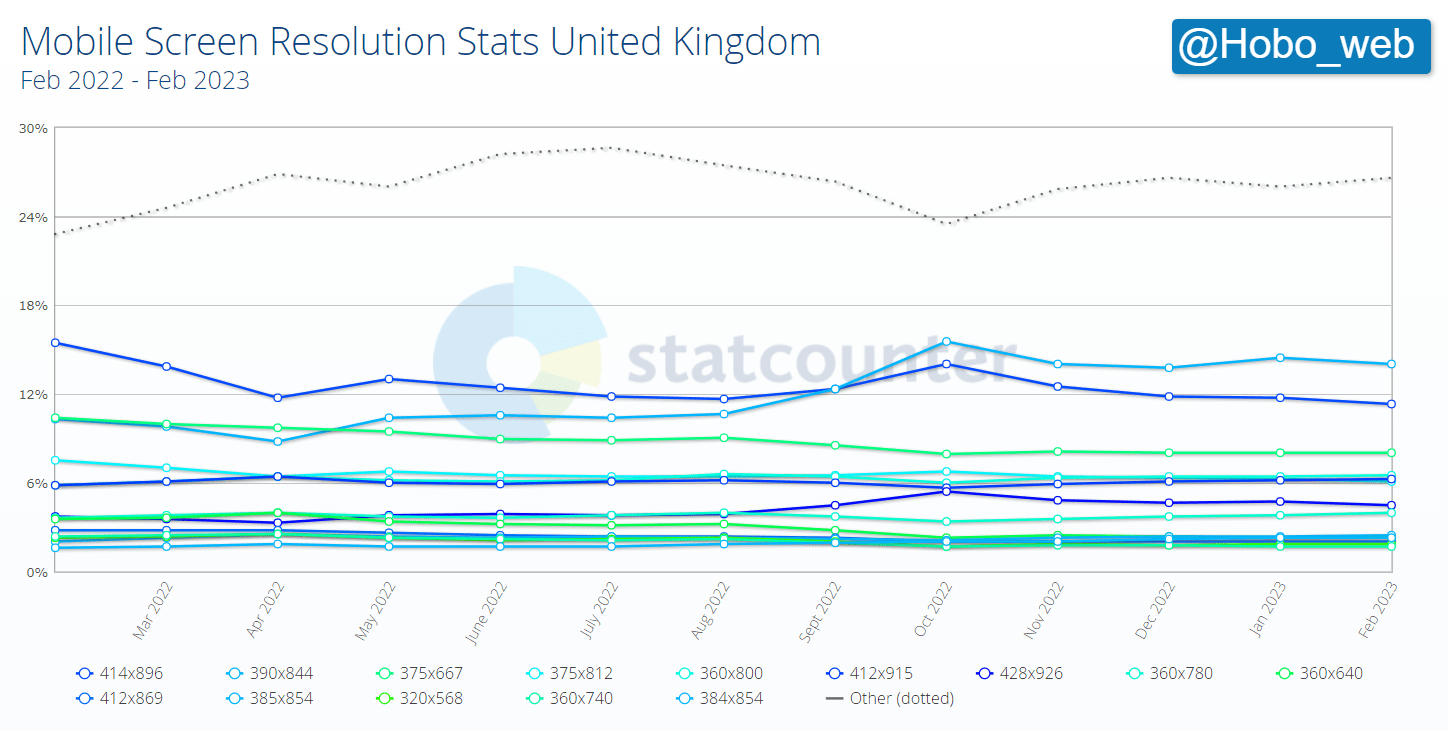
What are the best screen sizes for responsive web design?
Picture perfect images with the modern element - Stack Overflow

Popular Screen Resolutions Media Genesis » Media Genesis

px - em - % - pt - keyword






